41 highcharts column chart x axis labels
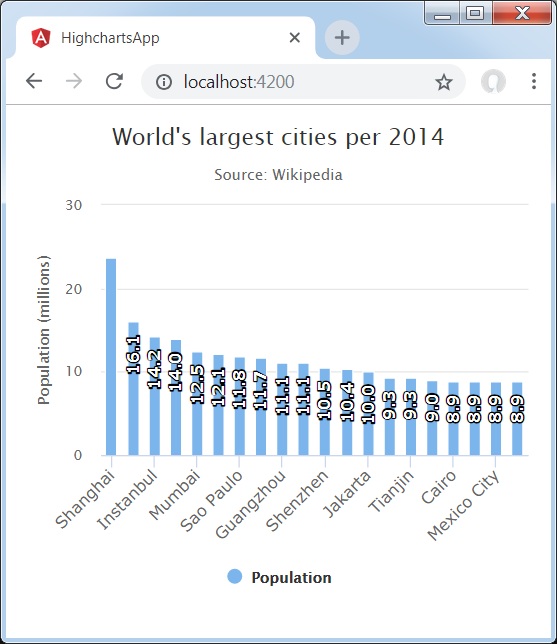
3D scatter chart | Highcharts.com Chart demonstrating a 3D scatter plot, where the chart can be rotated to inspect points from different angles. Each point has an x, y, and z coordinate value. View options Edit in jsFiddle Edit in CodePen Column with rotated labels | Highcharts.com Chart showing use of rotated axis labels and data labels. This can be a way to include more labels in the chart, but note that more labels can sometimes make charts harder to read. View options Edit in jsFiddle Edit in CodePen
Highcharts Rotated Labels Column Chart - Tutlane When we execute the above highcharts example, we will get the result like as shown below. This is how we can create a column chart with rotated labels using highcharts library with required properties. Previous Next

Highcharts column chart x axis labels
javascript - Enable x-axis label for the last chart selected ... To dynamically enable/disable the labels, in the update call, set the option xAxis, but (somehow unexpectedly) it should be at the top level of the options object, at the same level as chart:. Highcharts.charts.forEach(function(chart, i) { chart.update({ chart: { height: height / checkedCheckboxes }, xAxis:{ labels: { enabled: ...your boolean criterion here for chart i... Column datetime series and X-axis labels - Highcharts Setting up tick position by xAxis.tickPositions might work but it has one problem, ticks will lose the ability to dynamically fit themselves - that's the reason why your ticks overlapped. I've found out another solution to your problem. You can disable labels from xAxis, and use dataLabels instead of them. xAxis.labels.rotation | Highcharts JS API Reference For horizontal axes, the allowed degrees of label rotation to prevent overlapping labels. If there is enough space, labels are not rotated. As the chart gets narrower, it will start rotating the labels -45 degrees, then remove every second label and try again with rotations 0 and -45 etc. Set it to undefined to disable rotation, which will ...
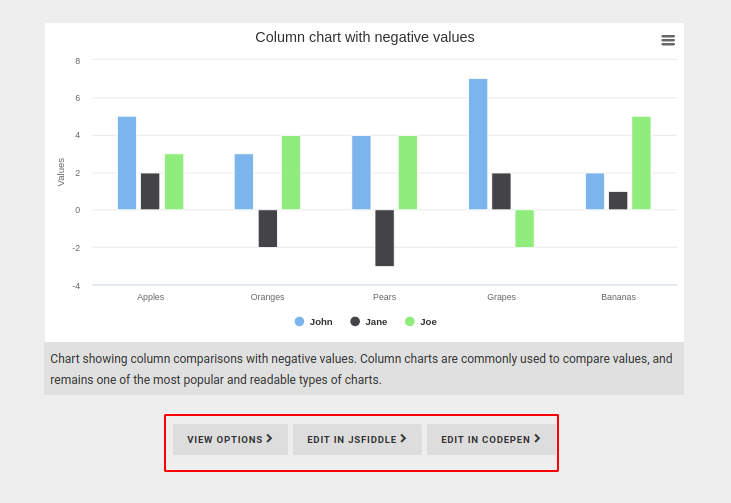
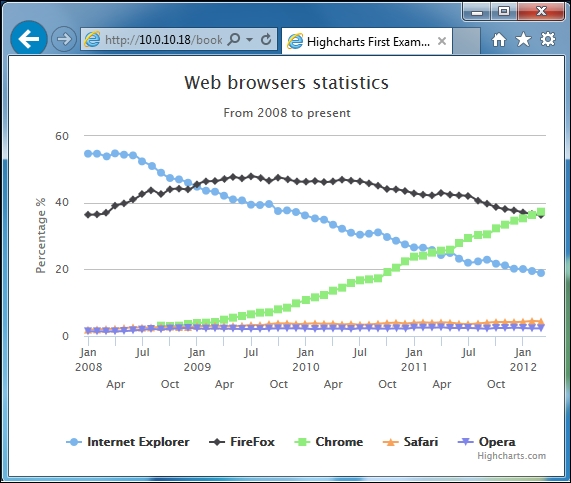
Highcharts column chart x axis labels. Line chart | Highcharts Line chart features# The line chart inherit the options a series has plus some more. See the API reference for a full list of the line chart plotOptions. Most options set in plotOptions can also be set on a individual series. Step# Allows the use of steps instead of a straight line. Try it here. Code to enable step: Basic column | Highcharts.com A basic column chart comparing emissions by pollutant. Oil and gas extraction has the overall highest amount of emissions, followed by manufacturing industries and mining. The chart is making use of the axis crosshair feature, to highlight years as they are hovered over. Column with drilldown | Highcharts.com Chart showing browser market shares. Clicking on individual columns brings up more detailed data. This chart makes use of the drilldown feature in Highcharts to easily switch between datasets. highcharts column labels - Stack Overflow What I miss in this example, is an x-axis label showing the name of the group (male or female) underneath each group. Is it possible to add this to the chart? Here is a simplified version of the chart I'm trying to make: ... add total count inside stack labels grouped stacked column chart- Highcharts. Hot Network Questions
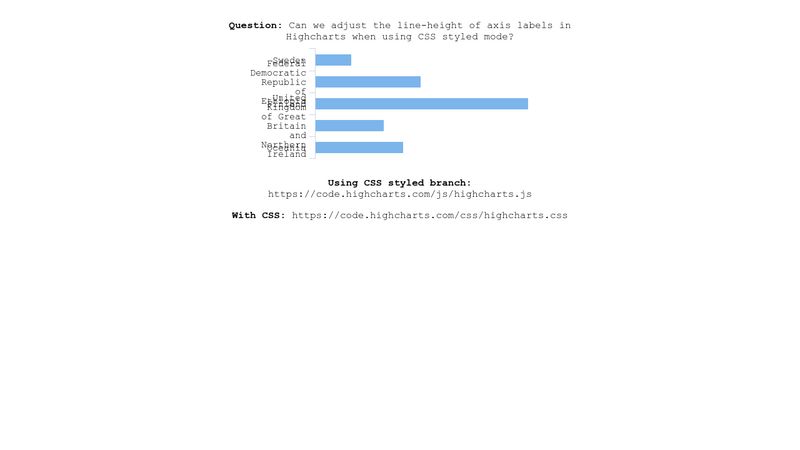
plotOptions.column.dataLabels | Highcharts JS API Reference plotOptions.column.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see ... Bubble chart | Highcharts.com Chart showing basic use of bubble series with a custom tooltip formatter. The chart uses plot lines to show safe intake levels for sugar and fat. Bubble charts are great for comparing three dimensions of data without relying on color or 3D charts. Donut chart | Highcharts.com In Highcharts, pies can also be hollow, in which case they are commonly referred to as donut charts. This pie also has an inner chart, resulting in a hierarchical type of visualization. View options Edit in jsFiddle Edit in CodePen xAxis.labels | Highcharts JS API Reference xAxis.labels. The axis labels show the number or category for each tick. Since v8.0.0: Labels are animated in categorized x-axis with updating data if tickInterval and step is set to 1. X and Y axis labels are by default disabled in Highmaps, but the functionality is inherited from Highcharts and used on colorAxis, and can be enabled on X and Y ...
xAxis.labels.rotation | Highcharts JS API Reference For horizontal axes, the allowed degrees of label rotation to prevent overlapping labels. If there is enough space, labels are not rotated. As the chart gets narrower, it will start rotating the labels -45 degrees, then remove every second label and try again with rotations 0 and -45 etc. Set it to undefined to disable rotation, which will ... Column datetime series and X-axis labels - Highcharts Setting up tick position by xAxis.tickPositions might work but it has one problem, ticks will lose the ability to dynamically fit themselves - that's the reason why your ticks overlapped. I've found out another solution to your problem. You can disable labels from xAxis, and use dataLabels instead of them. javascript - Enable x-axis label for the last chart selected ... To dynamically enable/disable the labels, in the update call, set the option xAxis, but (somehow unexpectedly) it should be at the top level of the options object, at the same level as chart:. Highcharts.charts.forEach(function(chart, i) { chart.update({ chart: { height: height / checkedCheckboxes }, xAxis:{ labels: { enabled: ...your boolean criterion here for chart i...



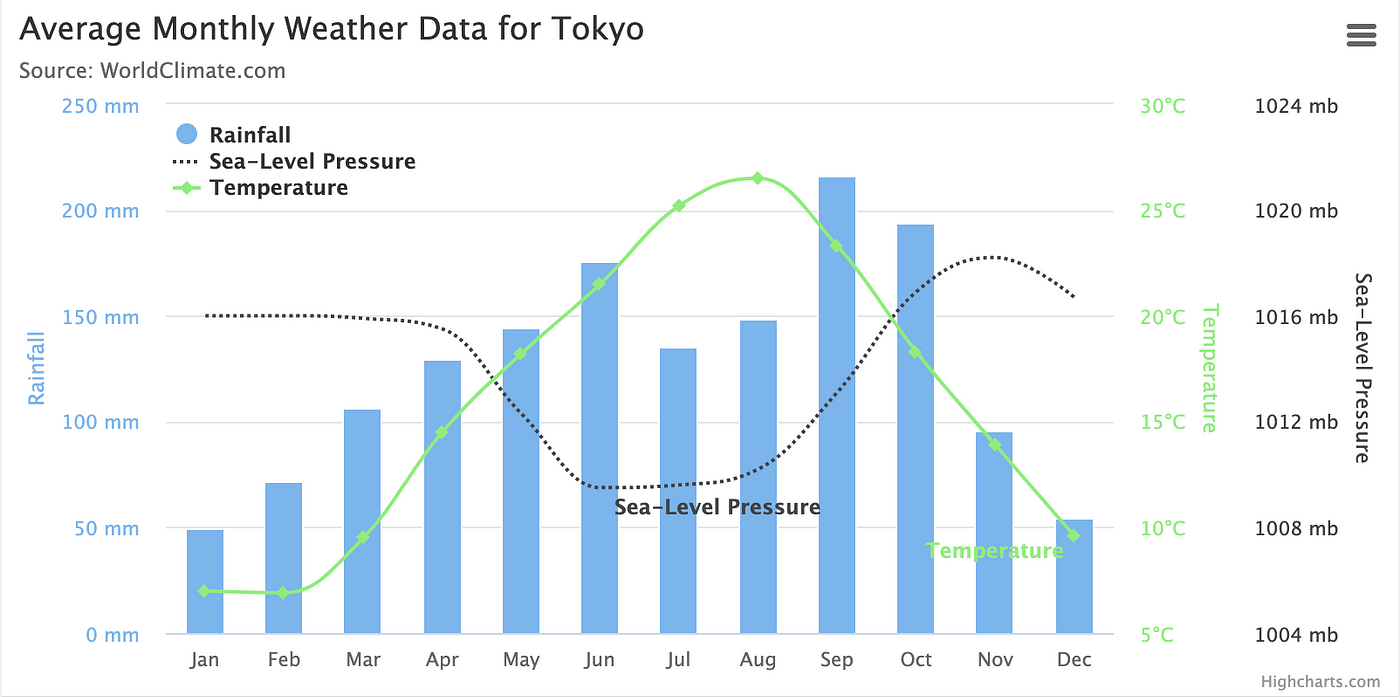
![Mwav.net] >> Unleash your infinite possibilities with IT ...](https://www.mwav.net/CompanyItem/ITProducts/Images/[1]_Highcharts_combo-dual-axes-default.svg)









![Setting the x-axis values [#1321936] | Drupal.org](https://www.drupal.org/files/graph.png)









![Mwav.net] >> Unleash your infinite possibilities with IT ...](https://www.mwav.net/CompanyItem/ITProducts/Images/[3]_Highcharts_column-drilldown-default.svg)













Post a Comment for "41 highcharts column chart x axis labels"